현재 자체 component로 구현이 안 된 목록 드래그 위치 변경 기능을 webviewer의 javascript 실행 기능을 활용하여 구현한 것입니다.
- webviewer를 통해 javascript를 실행하실 수 있습니다.
- 간단한 로컬DB 사용법을 알 수 있습니다.
앱 구상
[참고 앱]
http://puravidaapps.com/sortable.php
App Inventor Tutorials and Examples: Sortable | Pura Vida Apps
A Sortable List using Drag-and-Drop with App Inventor and jQuery UI The example displays an App Inventor list in a jQuery UI Sortable . Thank you furf , together with your jQuery UI Touch Punch library we can use drag and drop on the mobile device to order the list items manually.
기본기능
1. 드래그로 목록 순서를 변경
2. 목록 순서를 휴대폰에 저장
앱 제작
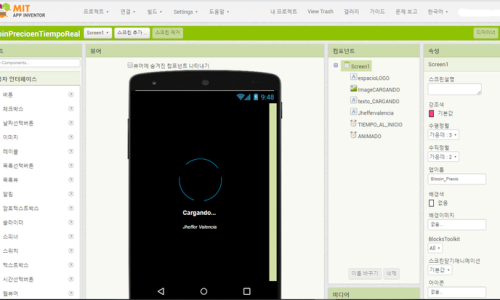
1. 화면 디자인
- 필요한 파일들을 올려주세요.
jquery-ui.css
ui-lightness-jquery-ui.css
ui-icons_ef8c08_256x240.png
jquery-1.7.2.min.js
jquery-ui.min.js
jquery.ui.touch-punch.min.js

2. 블록 코딩
- WebViewer에 띄울 html file을 셋팅하는 루틴
- 로컬 DB를 읽어오기, 자료가 없으면 목록을 초기값으로 설정

- 순서바꾸기를 터치하면 webviewer를 띄우고 html에 전달할 목록을 셋팅 후 web page javascript 실행

- 저장버튼을 터치하면 webviewer를 감추면서 webviewer의 CurrentPageTitle을 통해 결과값 가져오고 로컬DB에 저장

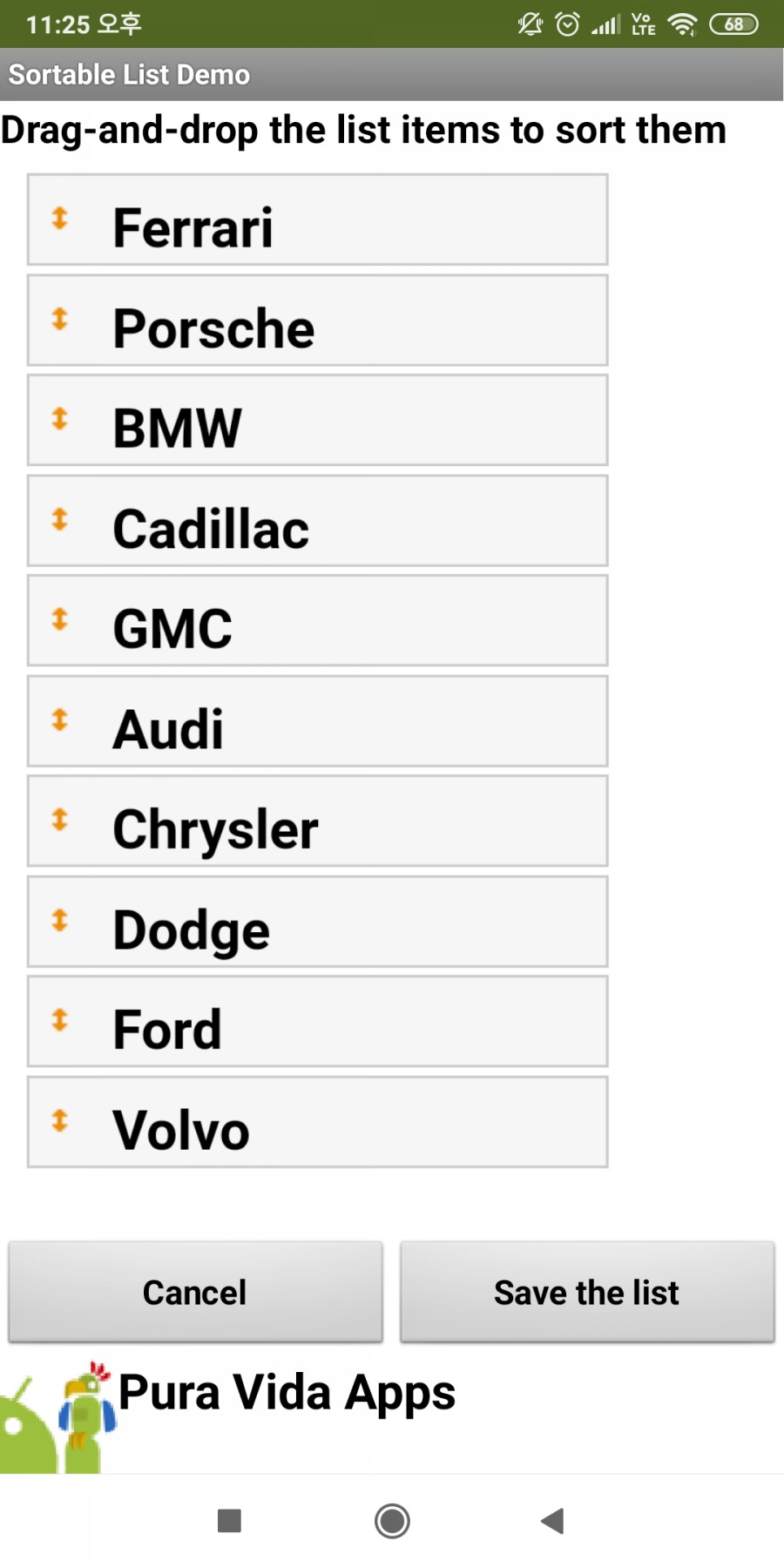
3. 실행 화면

4. 소스 파일(aia)
관련글 : 앱인벤터 소개
https://blog.naver.com/sfex/221994450104


'프로그래밍' 카테고리의 다른 글
| 프로그래밍 배우는 방법 - 따라 하기 (0) | 2020.11.18 |
|---|---|
| [make app] #앱인벤터 말하는 톰, aia 프로그램 소스 제공 (0) | 2020.07.15 |
| [make app] #앱인벤터 화면을 벗어나는 큰 이미지 스크롤, aia 프로그램 소스 제공 (0) | 2020.07.03 |
| Python newspaper library 실습 / 웹사이트에서 뉴스(제목,요약,사진 등) 간단하게 가져오기 / google colaboratory (0) | 2020.07.03 |
| [make app] #앱인벤터 이미지 단어 연결 유아용게임, aia 프로그램 소스 제공 (1) | 2020.06.26 |