앱인벤터 처음 접근하기는 쉬우나 조금 복잡해지면 블록코딩 하기 어렵다.
특히 많은 버튼을 이용할 경우 각 버튼별로 같은 루틴을 설정하는 것이 삽질처럼 느껴진다.
이때 적용할 팁을 알려드립니다.
[참고] http://ai2.appinventor.mit.edu/reference/other/any-component-blocks.html

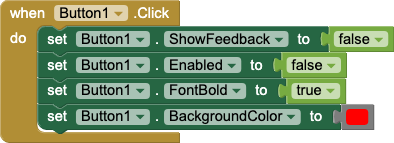
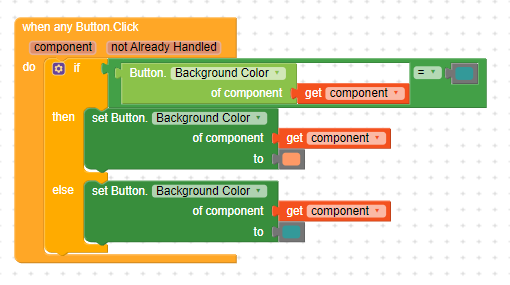
버튼1 에 대해 처리해야 하는 내용을 마우스 오른 버튼 누르면 나타나는 메뉴에서 Make Generic 을 선택하면
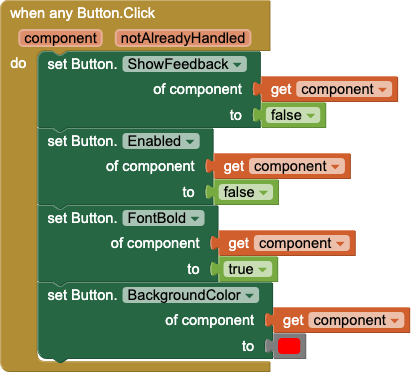
when any Button.Click 으로 변환되고 모든 버튼에 대해 동일한 처리를 한꺼번에 설정할 수 있다.

예제파일 설명
첨부된 aia 파일은 지뢰 찾기나 단어 퍼즐 같은 게임에 사용할만한 기본 화면과 코딩을 예제로 작성한 것입니다.
- 실행화면

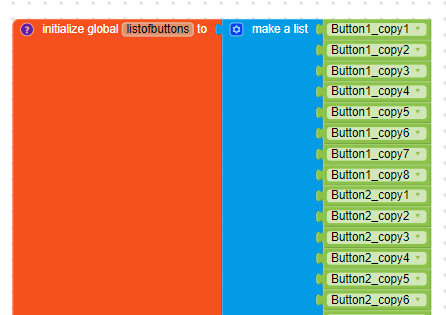
- 모든 버튼을 하나로 묶어서 변수로 선언 코딩

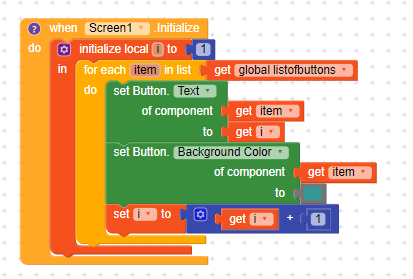
- 처음 화면 설정 코딩

- 버튼이 클릭되었을 때 색깔반전 코딩

관련글 : 앱인벤터 소개
https://blog.naver.com/sfex/221994450104


'프로그래밍' 카테고리의 다른 글
| [make app] #앱인벤터 #퍼즐게임 기억력 향상, aia 프로그램 소스 제공 (0) | 2020.06.24 |
|---|---|
| [make app] #앱인벤터 #Firebase 이미지 file 가져오기 및 휴대폰 file 저장, aia 프로그램 소스 제공 (1) | 2020.06.24 |
| [make app] 앱 디자인 (0) | 2020.06.10 |
| [make app] 코딩보다 더 중요한 돈 버는 서비스 만드는 법 (1) | 2020.06.10 |
| [app make]app inventor 앱인벤터 소개 (0) | 2020.06.08 |