이미지 카드 위치를 기억했다가 같은 이미지끼리 뒤집는 퍼즐 게임입니다.
앱인벤터 (한글 화면)에서 작성하였습니다.
http://ai2.appinventor.mit.edu/?locale=ko_KR
앱 구상
[참고 앱]
기본기능
1. 카드 랜덤 배열
2. 같은 카드면 OK
3. 타이머를 이용하여 잠깐만 보여주기
앱 제작
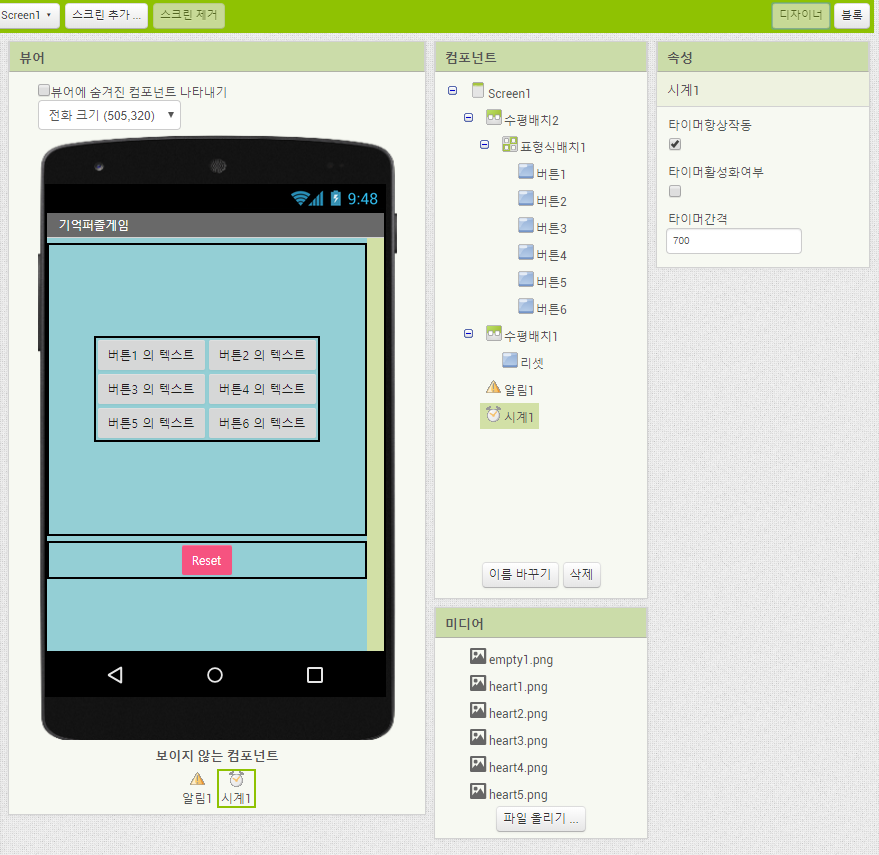
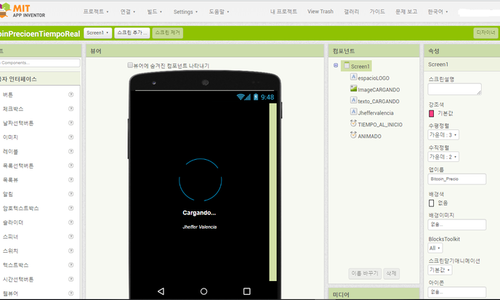
1. 화면 디자인
- 타이머 간격을 700 (0.7초)로 설정하였습니다. (타이머(시계1)을 활성화하면 설정 타이머간격마다 '타이머가 작동할때'를 실행합니다.)

2. 블록 코딩
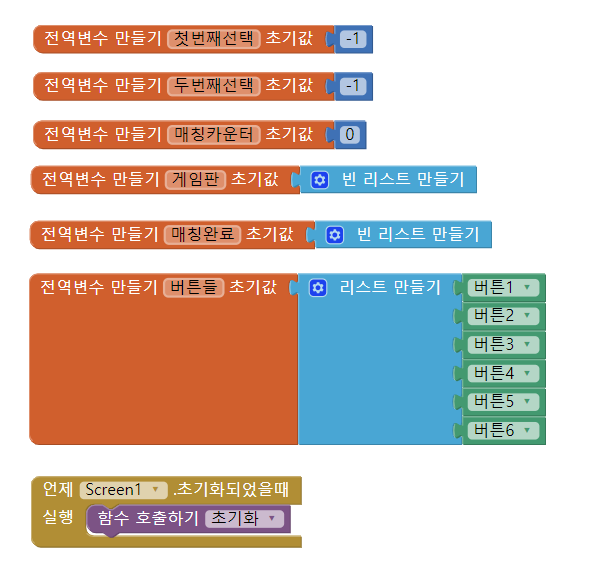
- 전역변수 설정 및 화면 처음시 실행 부분입니다.

- 첫 번째 선택, 두 번째 선택에는 게임 진행하는 동안 첫 번째, 두 번째 선택한 버튼을 저장합니다.
- 매칭카운터는 매칭에 성공한 횟수를 저장합니다. 3이 되면 게임 성공입니다.
- 게임판에는 임의로 선택한 버튼과 그림을 저장합니다. (버튼으로 검색하여 그림을 불러올 수 있습니다.)
- 매칭완료에는 매칭에 성공한 버튼들을 저장합니다.
- 버튼들은 게임 버튼들을 리스트로 저장하여 일괄로 처리할 수 있도록 합니다.
- Sreen1 이 처음 시작되면 초기화 함수를 실행합니다.
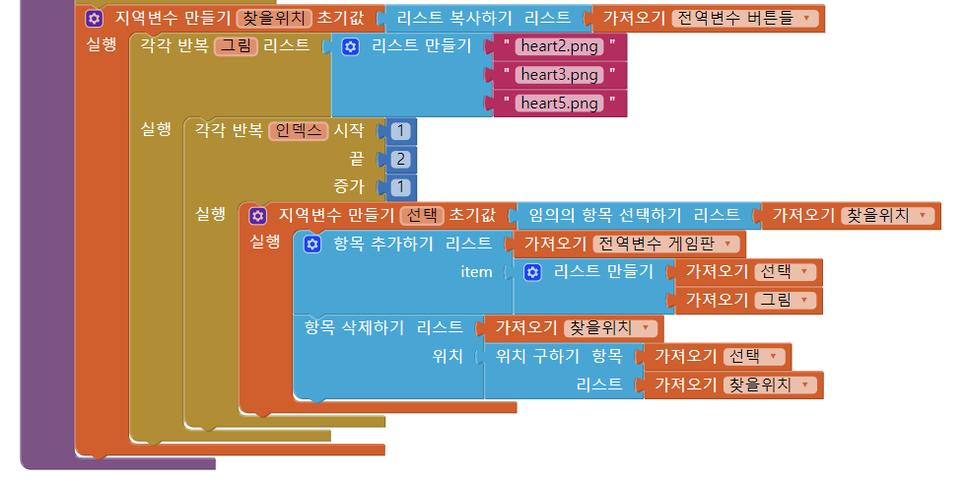
- 초기화 함수입니다.(게임을 새로 세팅합니다.)
- 버튼 활성화를 (마우스 오른 버튼 -> 메뉴 -> 일반만들기) 일반화하여 모든 게임 버튼을 일괄로 처리합니다.


- 그림 3개를 각 2개씩 랜덤 한 위치에 배치합니다.
- 버튼 클릭 했을 때 실행

- '버튼 클릭시'를 역시 일반화(버튼 클릭시 -> 마우스 오른 버튼 -> 메뉴 -> 일반만들기) 하여 모든 버튼에 대해 동작을 일괄 설정합니다.
(만약(if) 조건문으로 리셋 버튼은 초기화 호출 나머지 게임 버튼은 뒤집기 함수를 호출합니다.
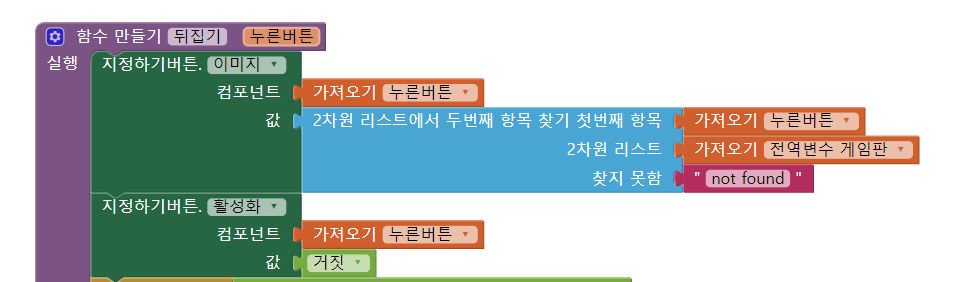
- 뒤집기 함수입니다.

- 누른 버튼의 설정된 이미지를 보여주고, 다시 클릭하지 못하도록 비활성화합니다.

- 첫 번째 선택이면 누른 버튼을 첫 번째 선택에 저장합니다.
- 두 번째 누른 것이라면(첫 번째 누른 것이 아니면) 저장된 첫 번째 누른 버튼과 비교하여 같으면 (매칭에 성공하면)
- 매칭카운터를 1 증가
- 첫 번째 선택 변수를 초기화
- 첫 번째 선택과 두 번째 선택을 매칭완료에 저장
- 첫 번째 선택과 두 번째 선택이 달라서 매칭에 실패하면
- 전체 게임 버튼을 누르지 못하게 비활성화
- 타이머를 동작시켜 잠시만 보여줍니다.

- 매칭카운터가 3에 도달하면 (다 찾았으면) 성공 메시지를 보여줍니다.
- 타이머 활성시 일정 간격마다 실행되는 부분입니다.
- 매칭에 실패 시 잠시만 보여주기 위한 타이머 내용입니다.
- 타이머가 설정한 시간에 도달하면
- 첫 번째, 두 번째 선택 버튼을 다시 뒤집기
- 전체 게임 버튼에 대해서 찾은 버튼 이외 버튼은 다시 누를 수 있도록 활성화
- 타이머 다시 멈춤
- 첫 번째, 두 번째 선택 변수 초기화

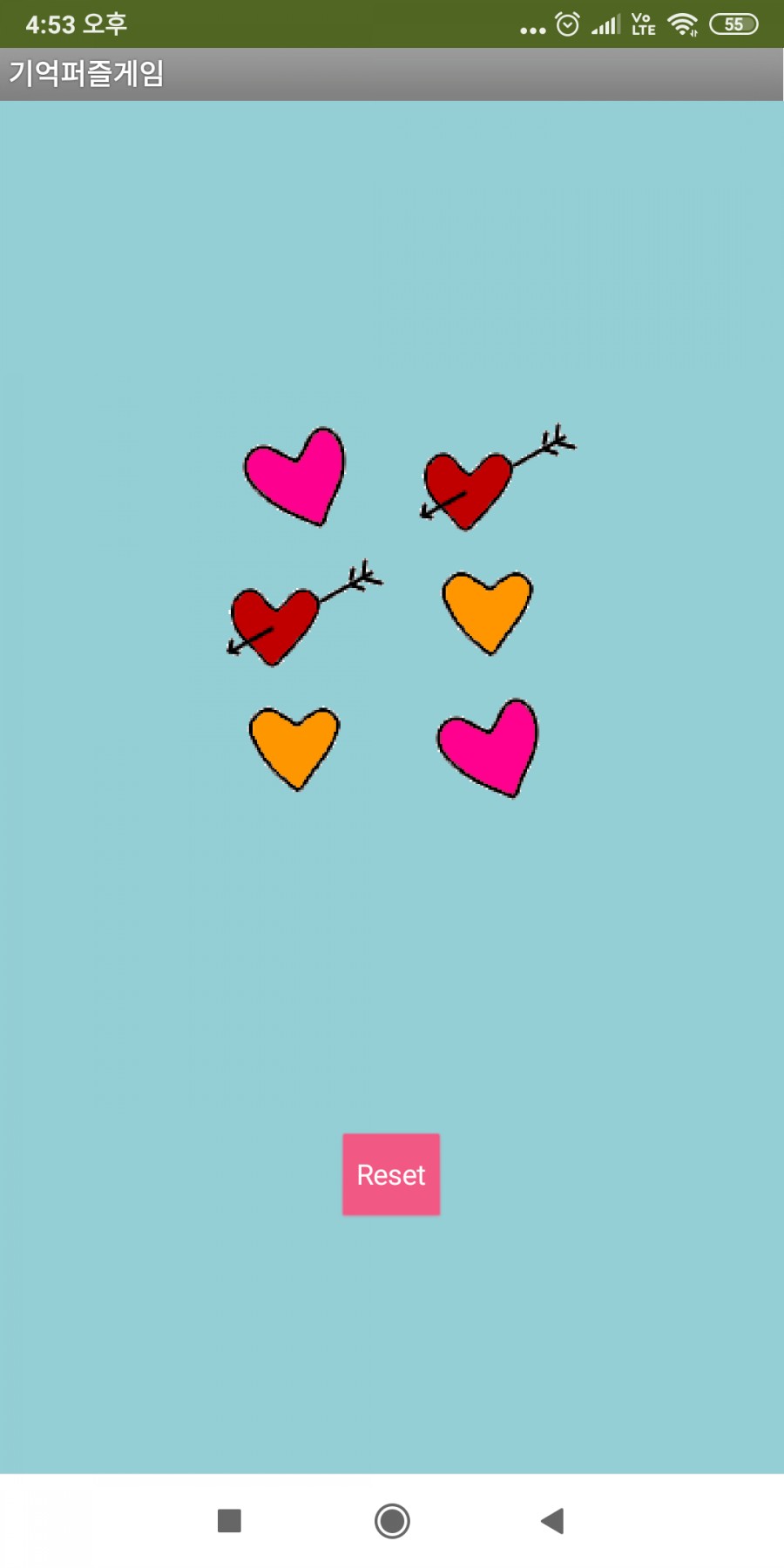
3. 실행 화면

4. 프로그램 소스 aia 파일
관련 글 : 앱인벤터 소개
https://blog.naver.com/sfex/221994450104


'프로그래밍' 카테고리의 다른 글
| Python newspaper library 실습 / 웹사이트에서 뉴스(제목,요약,사진 등) 간단하게 가져오기 / google colaboratory (0) | 2020.07.03 |
|---|---|
| [make app] #앱인벤터 이미지 단어 연결 유아용게임, aia 프로그램 소스 제공 (1) | 2020.06.26 |
| [make app] #앱인벤터 #Firebase 이미지 file 가져오기 및 휴대폰 file 저장, aia 프로그램 소스 제공 (1) | 2020.06.24 |
| [make app] #앱인벤터 #팁 지뢰 찾기, 퍼즐게임용 많은 버튼 일괄처리, #aia #프로그램 소스 제공 (0) | 2020.06.16 |
| [make app] 앱 디자인 (0) | 2020.06.10 |