휴대폰 화면보다 큰 이미지를 배경으로 드래그 스크롤 하면서 동작하는 앱을 만들 때 사용하면 좋겠습니다.
- 기본 원리는 canvas 위쪽과 왼쪽에 크기 조절용 component (VerticalArrangement, HorizontalArrangement, Image, 등) 을 두고 이것의 크기를 조절하면 canvas 중에서 휴대폰 화면에 보이는 부분이 정해지는 원리입니다.
앱 구상
[참고 앱]
https://appinventor.mit.edu/explore/blogs/karen/2018/03.html

Responsive Design: Drag a Canvas larger than screen size
기본기능
1. 화면보다 큰 이미지를 canvas 배경으로 설정하고 드래그 스크롤 가능하도록 한다.
2. canvas에 image sprite를 추가하고 드래그하여 움직일 수 있도록 한다.
앱 제작
1. 화면 디자인

2. 블록 코딩
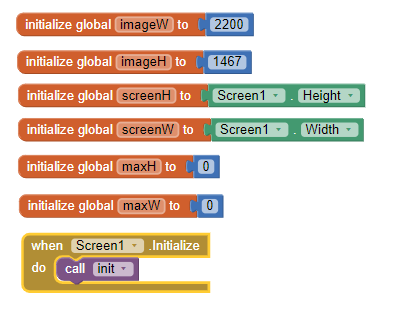
- 변수 설정
- canvas 크기를 결정할 배경 이미지 크기
- 처음 휴대폰 화면크기
- 위치 조절용 component의 최대 크기
- 시작하면 init 함수 호출

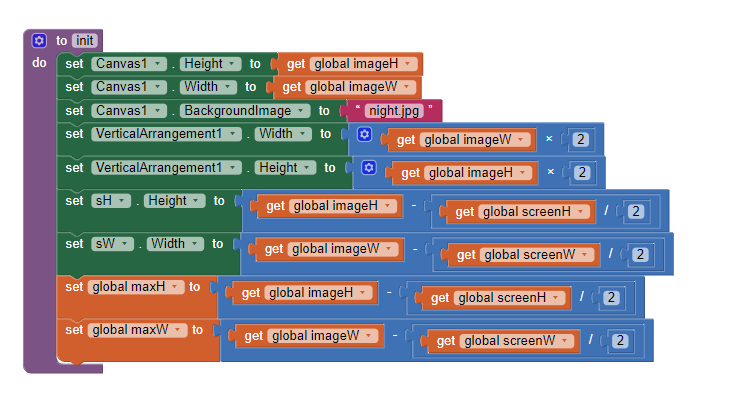
- canvas 크기와 배경 이미지 설정
- 전체 화면크기는 배경 이미지 * 2
- 보이는 부분을 결정하는 크기 조절용 component (sH, sW) 크기 설정
- 크기 조절용 component (sH, sW) 최대 크기 저장

- canvas를 드래그했을 때 image sprite를 드래그한 것이 아니라면 (빨간 box)
- 드래그한 만큼 크기 조절용 compnent 크기 변경

- image sprite 드래그하여 위치 변경

3. 실행 화면

4. 프로그램 소스(aia)
관련글 : 앱인벤터 소개
https://blog.naver.com/sfex/221994450104

[make app] app inventor 소개

'프로그래밍' 카테고리의 다른 글
| [make app] #앱인벤터 말하는 톰, aia 프로그램 소스 제공 (0) | 2020.07.15 |
|---|---|
| [make app] #앱인벤터 드래그로 순서 변경 목록, aia 프로그램 소스 제공 (0) | 2020.07.06 |
| Python newspaper library 실습 / 웹사이트에서 뉴스(제목,요약,사진 등) 간단하게 가져오기 / google colaboratory (0) | 2020.07.03 |
| [make app] #앱인벤터 이미지 단어 연결 유아용게임, aia 프로그램 소스 제공 (1) | 2020.06.26 |
| [make app] #앱인벤터 #퍼즐게임 기억력 향상, aia 프로그램 소스 제공 (0) | 2020.06.24 |