canvas -> image sprite -> drage 이용하여 단어와 그림을 잇는 게임입니다.
앱인벤터 (한글 화면)에서 작성하였습니다.
http://ai2.appinventor.mit.edu/?locale=ko_KR
http://ai2.appinventor.mit.edu/?locale=ko_KR
ai2.appinventor.mit.edu
앱 구상
[참고 앱]
기본기능
1. canvas에 있는 이미지를 드래그하여 움직일 수 있도록 한다.
2. 서로 충돌할 경우 연결된 이미지이면 정답 처리한다.
3. 전체 성공시 축하 메시지와 함께 음성도 출력한다.
앱 제작
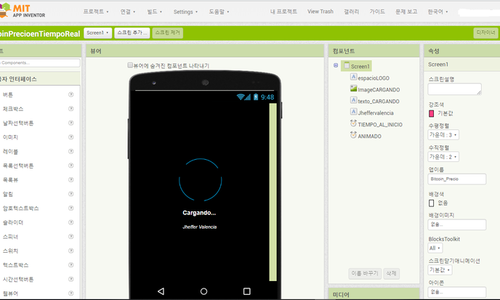
1. 화면 디자인

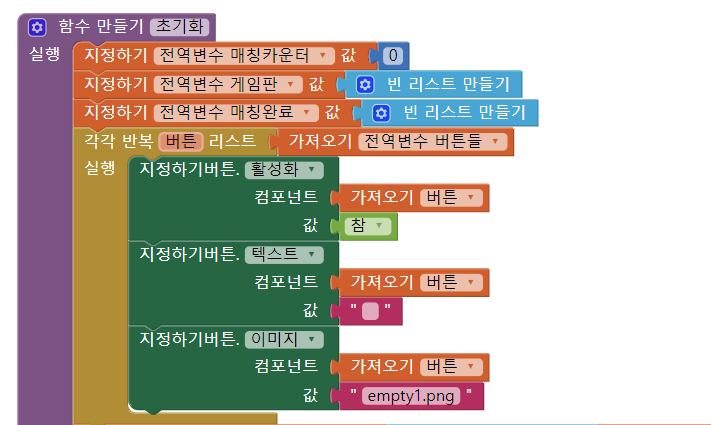
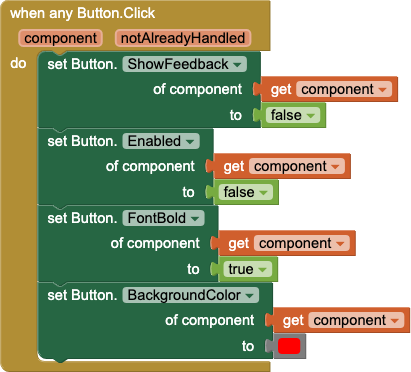
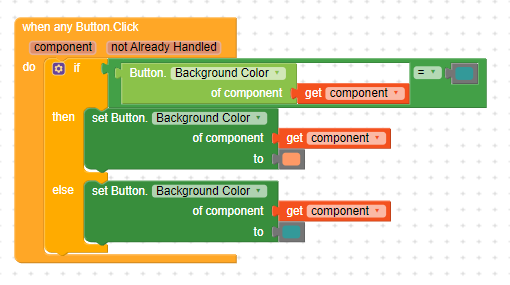
2. 블록 코딩





3. 실행 화면

4. 프로그램 소스
관련 글
앱인벤터 소개
https://blog.naver.com/sfex/221994450104

기억 퍼즐게임
https://blog.naver.com/sfex/222011042941


'프로그래밍' 카테고리의 다른 글
| [make app] #앱인벤터 화면을 벗어나는 큰 이미지 스크롤, aia 프로그램 소스 제공 (0) | 2020.07.03 |
|---|---|
| Python newspaper library 실습 / 웹사이트에서 뉴스(제목,요약,사진 등) 간단하게 가져오기 / google colaboratory (0) | 2020.07.03 |
| [make app] #앱인벤터 #퍼즐게임 기억력 향상, aia 프로그램 소스 제공 (0) | 2020.06.24 |
| [make app] #앱인벤터 #Firebase 이미지 file 가져오기 및 휴대폰 file 저장, aia 프로그램 소스 제공 (1) | 2020.06.24 |
| [make app] #앱인벤터 #팁 지뢰 찾기, 퍼즐게임용 많은 버튼 일괄처리, #aia #프로그램 소스 제공 (0) | 2020.06.16 |